使用 Travis CI 来部署 Jekyll 到 AWS S3 上
开始
Travis CI 是一个非常好的工具来帮助你自动检测和自动部署。
你可以使用你的 Github 账号来登录 Travis CI。 https://travis-ci.org/ 是适合于公开的库, https://travis-ci.com/ 是适用于私有的库。如果你想部署私有的库,Travis CI 会向你额外收取一定的费用。
设置库
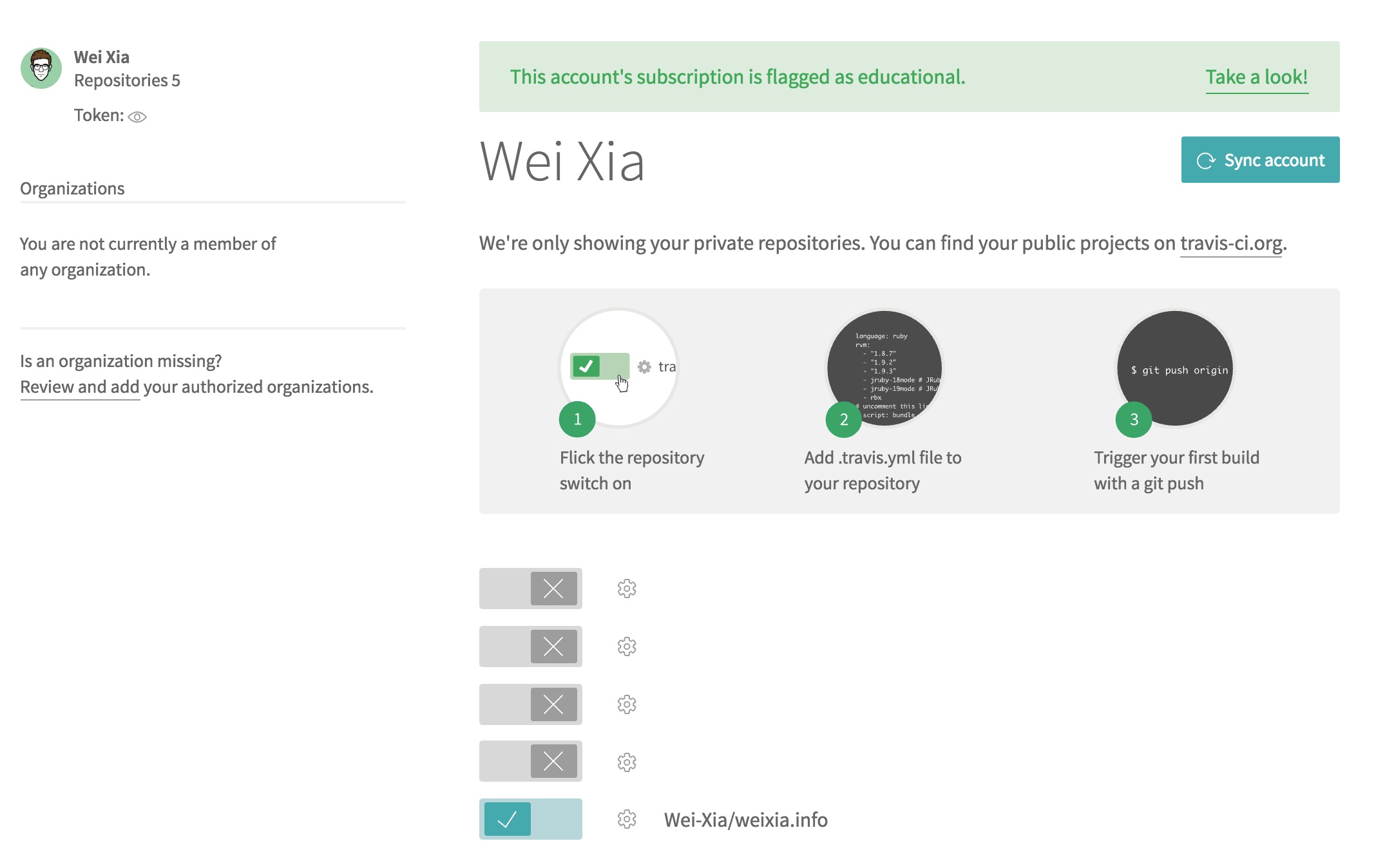
登录你的 Github 账号,然后选择包含 Jekyll 网站的库。如下图所示:

脚本设置
Travis
Travis CI 需要 .travis.yml 文件来支持和部署网站,你需要将此文件建立下文件夹的根目录。
如下所示就是我使用的代码:
1 | language: ruby |
install: gem install jekyll -v 2.4.0 && gem install s3_website是用来安装jekyll和s3_website。s3_website能帮助你将文件上传到 AWS S3 上。script: jekyll build是用 Jekyll 来建立这个网站。after_success: s3_website push将建立网站的所有文件上传到 AQS S3 上。
AWS S3
s3_website 需要一个配置来获取你 Amazon Web Service 的账户权限。 在文件夹的根目录,简单地创建一个 s3_website.yml 的文件,然后把如下的代码复制进去,别忘记修改相关变量。
1 | s3_id: fdsahfkjhaskjfhdas |
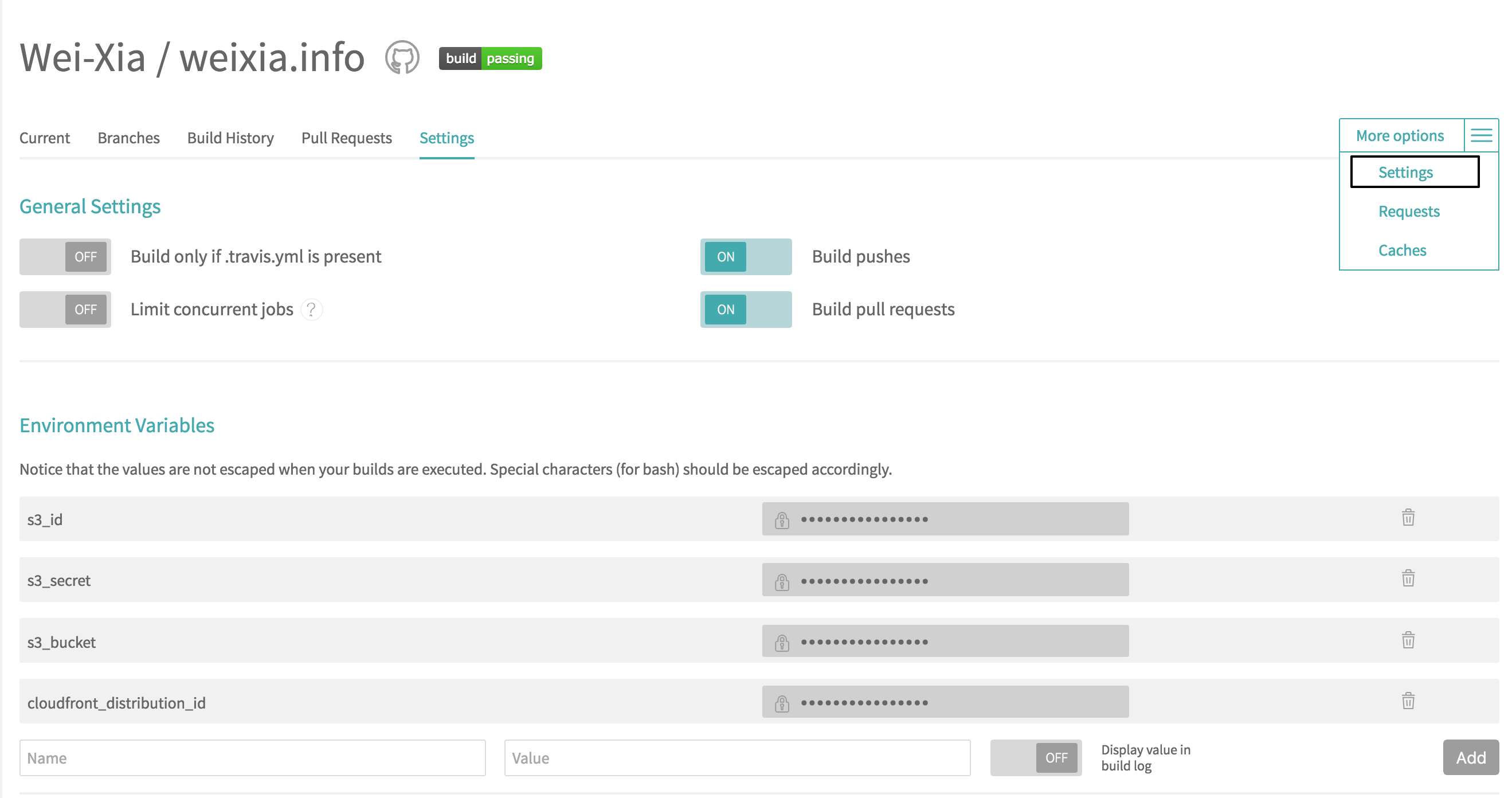
Environment Variables (环境变量)
这是设置 Travis CI 的最后一步,稍微修改下环境变量。
在 Travis CI 上打开所选库的页面, 选择 Environment Variables 部分, 添加 s3_id,s3_secret,s3_bucket 和 cloudfront_distribution_id 的名称,同时添加上它们的值。

让它运行
每当你的这个库有任何修改时,在你提交到 Github 之后, Travis CI 就会自动运行,自动部署你的网站,不需要你的任何手动操作。
本文完